マイコンからの情報をデータベースに記録できた前回からの続きです。
データベースに格納された情報を取得し、温度と時刻のグラフを描画し、ユーザーがブラウザから閲覧できるようにします。
Firebaseのhostingにアプリケーションをデプロイすることでそれが実現できるので実施します。
Firebase上でアプリを作成
Firebaseの管理画面から「アプリを追加」「ウェブ」を選択し、アプリケーションを作成します。





hostingで記述するファイル
前回でデプロイした関数はローカルではfunctions配下のindex.jsでした。
今回のhostingにデプロイするウェブアプリケーションのファイル(script.jsなど)はpublicフォルダ配下に作成します。

・API KEYが見つからない?
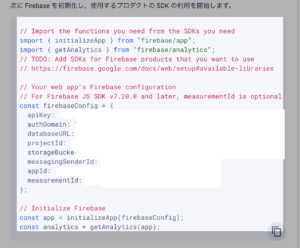
アプリケーションの冒頭でAPIキーを入力しようとしましたが、プロジェクトの詳細を確認してもAPIキーが見つかりませんでした。

しかし、アプリケーションの詳細を見るとAPIキーが確認できました。


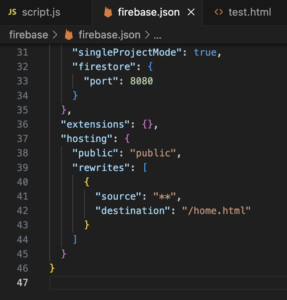
firebase.jsonファイルに以下のコードを追記します。

},
"extensions": {},
"hosting": {
"public": "public",
"rewrites": [
{
"source": "**",
"destination": "/home.html"
}
]
}
(このときのグラフ描画コードは修正したのでありません)
デプロイの実施
デプロイすると以下のようにアクセスするURLが表示されます。
$ firebase deploy
(中略)
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/xxx
Hosting URL: https://xxx.web.appここで表示されたURL(https://xxx.web.app)にアクセスします。
グラフがhtmlに表示されない
hostingにデプロイするコードについてエミュレータは動かない(javascriptとhtmlなのでそもそもエミュレータする必要がない)ので、ローカルで検証していきます。
Visual Studio CodeにCode Runnerをインストール
Visual Studio Codeの拡張機能でCode Runnerをインストールします。

コードファイルを開き、右クリックで「Run Code」をクリックします。

これでVisual Studio Codeでjavascriptを実行します。
firebaseのインストール
ローカルでテストするために、npm install firebaseコマンドでfirebaseをインストールします。
npm install firebaseアクセスが拒否される
以下のようにアクセスが拒否されました。
[FirebaseError: Missing or insufficient permissions.] {
code: 'permission-denied',
customData: undefined,
toString: [Function (anonymous)]
}const firebaseConfig = {
apiKey: "xxx",
authDomain: "xxx.firebaseapp.com",
projectId: "xxx",
storageBucket: "xxx.appspot.com",
messagingSenderId: "xxx",
appId: "xxx",
measurementId: "xxx8"
};rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
それでもデータが表示されない
// Firebase SDKをインポート
const firebase = require('firebase/compat/app');
require('firebase/compat/firestore');
// Firebaseプロジェクトの設定
const firebaseConfig = {
apiKey: "xxx",
authDomain: "xxx.firebaseapp.com",
projectId: "xxx",
storageBucket: "xxx.appspot.com",
messagingSenderId: "xxx",
appId: "xxx",
};
// Firebaseを初期化
firebase.initializeApp(firebaseConfig);
// Firestoreを初期化
const db = firebase.firestore();
// temperatureDataコレクションからデータを取得して表示
const temperatureDataRef = db.collection('xxx');
temperatureDataRef.get().then((querySnapshot) => {
const dataDiv = document.getElementById('data');
querySnapshot.forEach((doc) => {
const data = doc.data();
dataDiv.innerHTML += `<p>MAC Address: ${data.macAddress}, Temperature: ${data.temperature}</p>`;
});
});<!DOCTYPE html>
<html>
<head>
<title>Temperature Data</title>
<!-- Firebaseの設定 -->
<script src="https://www.gstatic.com/firebasejs/9.0.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.0.0/firebase-firestore.js"></script>
</head>
<body>
<h1>Temperature Data</h1>
<script src="app.js"></script>
<div id="data"></div>
</body>
</html>
